This is the third in a series of blog posts which I am using to document and demonstrate the development of a real-world Aurelia web application. In this post I will describe upgrading all the tooling and libraries. Also check out Part 1: Introduction and Part 2: Setting Up the Dev Environment
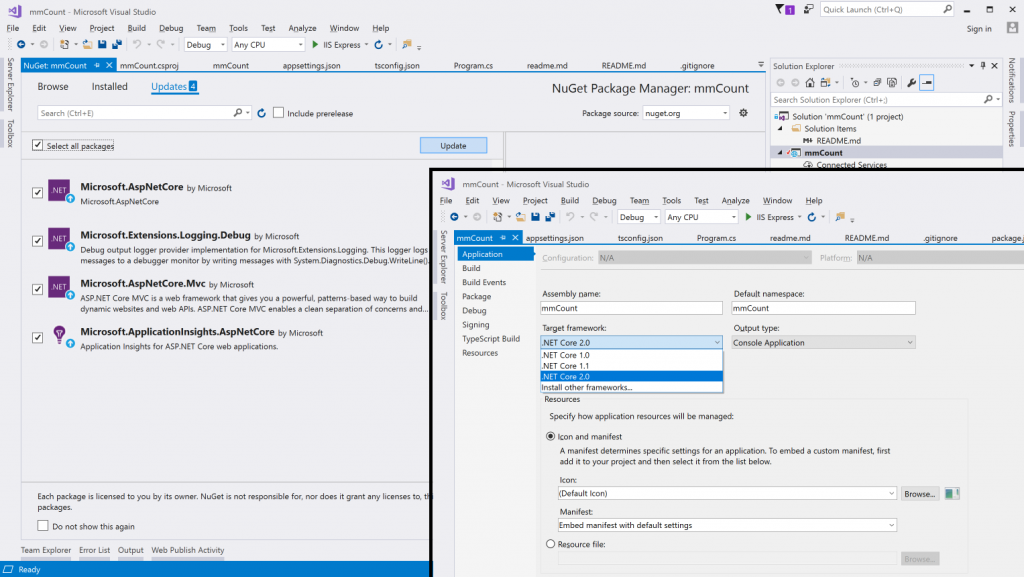
Since the last post there have been a lot of new releases. Visual Studio and .NET Core have new releases so I upgraded them easily by running the installers. Upgrading the ASP.NET Core app was easy too. In the property pages for the project I just selected .NET Core 2.0 as the target framework. I also needed to update all the packages to the latest version. This was also done very easily in the NuGet Package Manager. 
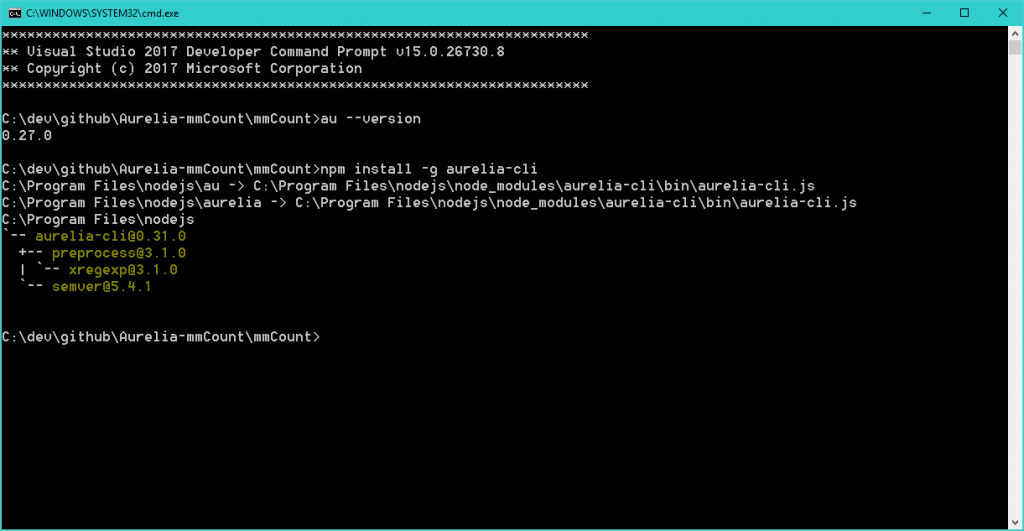
Aurelia also has a lot of updates. There are updates to many of the NPM modules including the Aurelia CLI. Upgrading the Aurelia app is a bit trickier though because there isn’t any tooling at the moment so it has to be done manually. I’ll start by upgrading the aurelia-cli global NPM module.
You can see that I was on version 0.27.0 and now I’m on version 0.31.0. The next step will be to upgrade all the local packages. My first thought was to just ‘npm upgrade’ everything but that doesn’t fully get it. The Aurelia CLI generates a lot of things for us and I want to have the latest of that stuff too. What I am going to do instead is use the latest CLI to generate a new app and compare the two. Then I’ll merge the new stuff into my existing folders.
I created a new folder called mmCount1 and I’ll execute the au new command just like I did before with the same answers. There were a couple new questions. It asked what module loader I wanted to use with the options requirejs, systemjs and webpack. I know that Aurelia had been using requirejs before so I selected that. It also asked what editor that I am using but Visual Studio was not an option so I just left that one as the default which was Visual Studio Code so that I could see what it did. With the new project created, I can compare the differences. 
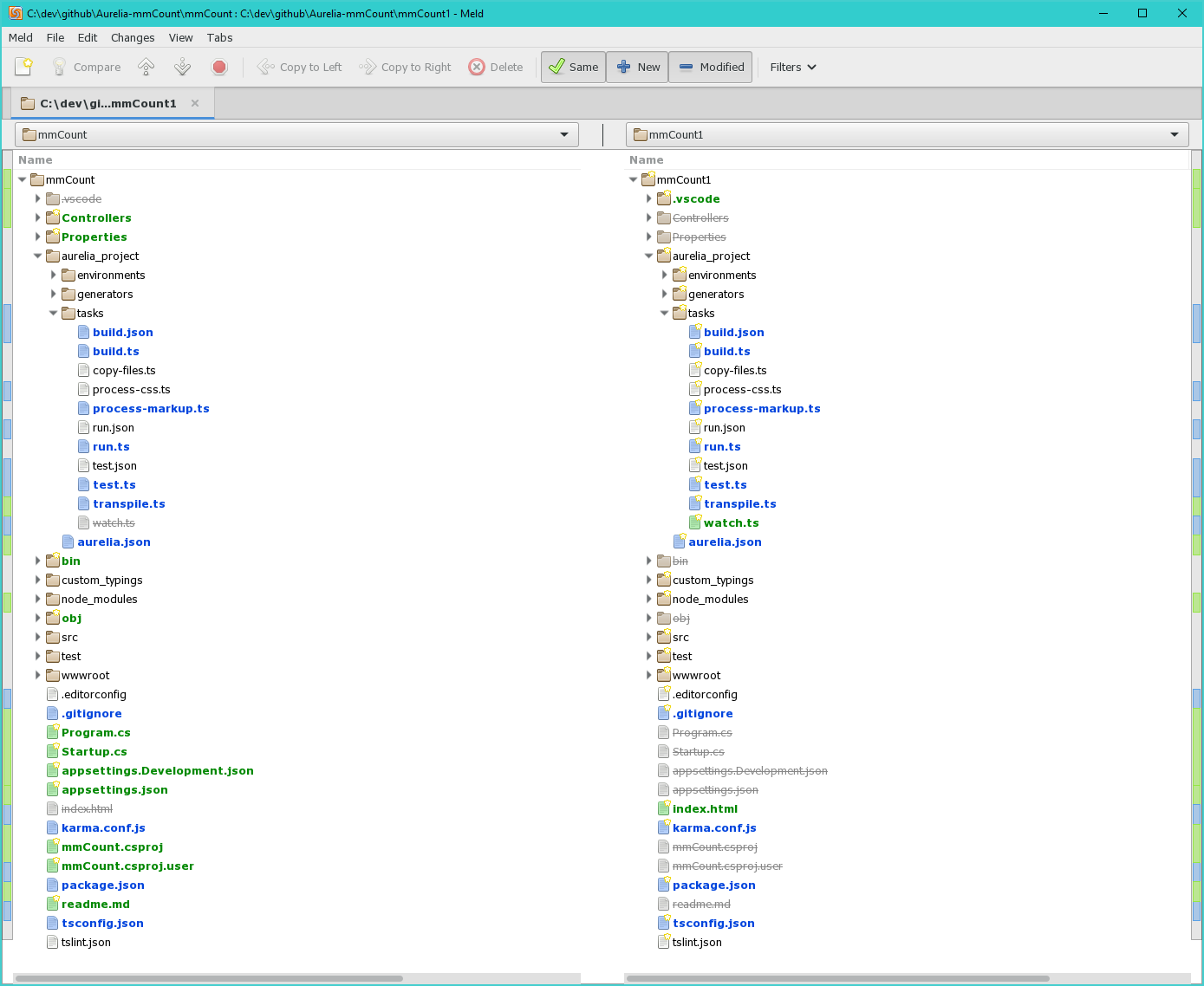
The folder structures are the same with only a few differences that I care about. Almost verything under the aurelia_project folder is code that I have not edited and is generated by the CLI. I am just going to copy everything in there from the new folder to the old. I do have to make one small change though. In aurelia.json I need to change the name back to ‘mmCount.’ This probably isn’t important but I did it anyway. I also need to put ‘aurelia-http-client’ into the bundles.dependencies section just like we did before when we installed that module. The rest of the folders I don’t care about because they are either from VIsual Studio or contain my own code that I don’t want to overwrite or don’t have any changes. There are three files in the root that I do care about. Karma.conf.js, package.json and tsconfig.json. I have not made any changes to the karma or tsconfig files so I’m going to just copy them over. In package.json, the only change I have made so far is to add the aurelia-http-client package. I am going to remember that and then copy the new file over the old.
So now I have all the files the way I want them but the app is still not fully upgraded yet. I need to npm install to get all the latest modules that are defined in the new package.json and then I need to install aurelia-http-client again. Before I do that though, I am going to delete my node_modules folder just to make sure that all the right versions of the right things get installed. When everything is installed I can au run and open the app in the browser to verify that everything works fine. With everything upgraded and working as it did before, I am going to commit all my changes so when I start adding new functionality there’ll be a fresh staging area in the repo. And that’s it! The whole process only took about half an hour and was really easy.
In the next post I’ll add logging in with Auth0!
I have noticed you don’t monetize your site, don’t
waste your traffic, you can earn additional bucks every month because you’ve got hi quality content.
If you want to know how to make extra $$$, search for:
Boorfe’s tips best adsense alternative
I have checked your site and i have found some duplicate content, that’s why you don’t rank
high in google, but there is a tool that can help you to create 100%
unique content, search for; Boorfe’s tips unlimited content
I have checked your blog and i’ve found some duplicate content,
that’s why you don’t rank high in google’s search results,
but there is a tool that can help you to create 100% unique articles, search for:
boorfe’s tips unlimited content
I see you don’t monetize your website, don’t waste your
traffic, you can earn extra bucks every month.
You can use the best adsense alternative for any type of website (they
approve all websites), for more details simply
search in gooogle: boorfe’s tips monetize your website